Improving page speed with server-side Google Tag Manager
In 2020, Google released the server container for Google Tag Manager, which allows marketers to move third-party tags from the website into the cloud.
There are a variety of benefits to server-side measurement surrounding privacy and quality control. This article is going to focus on how moving to server-side GTM can improve page speed, as this also provides a key benefit to migrate.
Having a fast web experience matters
Every marketer knows page speed is important; Google released research in 2017 showing 53% of visits are abandoned when a website takes more than three seconds to load on mobile! Customers expect a fast web experience, and a slow website adds friction, so much so that they’ll leave altogether.
It’s also no secret that Google values page experience, with speed being a ranking factor. Using their Visibility Index, Sistrix released insights last year detailing how pages with good Core Web Vitals typically outranked their slower competitors following the Page Experience Update.
As such, marketers are constantly looking for ways to optimise website performance and maximise sales through faster loading times. But there’s a balance to be had, marketers need actionable data insights to drive growth and focus effort.
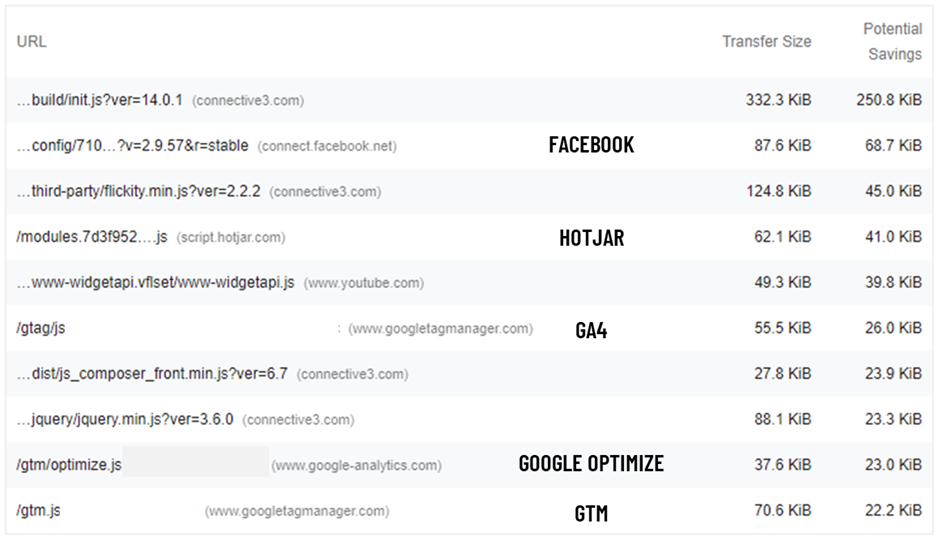
Enabling measurement can cause some speed decreases. It’s not uncommon to see marketing scripts flagged as an issue in page speed reports. See below, where half of the results flagged are marketing technologies:
How the browser works
When a page is loaded, the browser sends requests to pull content in. This could be assets in the page such as images, files needed to make the functionality work or it could be marketing tags. To manage those requests, they are placed into a queue and executed when called upon, but only so many requests can be fulfilled at a time.
For marketing tags, each technology has its own library that needs to be loaded. This means the browser must request data from a third-party server, download the file and execute the script contained within. This takes resources away from the essential elements of the page.

With server-side measurement, you move the tracking into the cloud. Because rather than relying on the device browser to handle everything, you get the server to do it instead
How does server-side Google Tag Manager improve site speed?
In theory, moving tracking to a server-side environment improves page speed by reducing the load on the browser. Time spent sending requests and downloading tracking data is time not spent on the user experience.
If you were to fully optimise, hypothetically, you could send a single stream of data to your server. From there, you can map the HTTP request to fit the event model expected by the vendor.
In other words, you’re managing all tracking and minimising the amount of third-party JavaScript loaded in the page. This lets the browser focus on user experience rather than handling tracking calculations that the server is better equipped to deal with.
What’s the catch?
There are plenty of benefits to server-side tracking, but the biggest drawback right now is that not all vendors are equipped to handle server-side tracking.
These vendors typically fall into two categories:
Some don’t support server-side tracking, but will hopefully in the future. We’ve seen from our clients that more platforms are coming forward with server-side solutions. So, we’re expecting others to do the same as the technology becomes more widely adopted. As such, you may not be able to realise the full potential of page speed savings – yet…
Others are just not built for server-side tracking, and will always need to run client-side. Think of something like session recording, for example. In these cases, tags need to monitor the DOM (Document Object Model) for any changes; this is inherently client-side and wouldn’t function in a server-side setting.
To conclude…
If you move tags to the server-side GTM container, you will see an improvement in page speed, so long as you’re not running a combination of client-side and server-side. For instance, using Facebook Pixel and the Conversion API simultaneously. In this case, the browser is still doing some of the work.
How much you will gain will depend on the tags you’re using and how many you can push to the server environment. But be aware that where the advertising ecosystem is right now, means it’s still critical to get data through cookies via client-side tracking. In fact, some of the solutions for server-side still collect data from the client, using the first and third-party cookies available.
The industry hasn’t yet found the same level of capabilities within server-side measurement when compared to client-side. Although, expect that to change as solutions develop!
If you’re looking to integrate Server-Side Google Tag Manager as part of your measurement strategy, get in touch.